안녕하세요 👋🏻
오늘은 Back-End를 공부한다면 꼭 알아야 하는 Web Server, NginX에 대해 소개합니다.
Web Server와 WAS 개념이 필요하다면 이 포스트를 확인해 주시기 바랍니다 :D
WHY?
우리는 왜 NginX를 배워야 할까요?
우리의 일상 속에 녹아드는 IT 기기는 셀 수 없을 정도로 증가하고 있습니다. 그만큼 이용자가 꾸준히 증가하고 있다는 뜻이기도 하지요. 이렇듯 꾸준히 증가하는 이용자들이 하나의 서버로만 집중된다면 어떤 일이 벌어질까요?
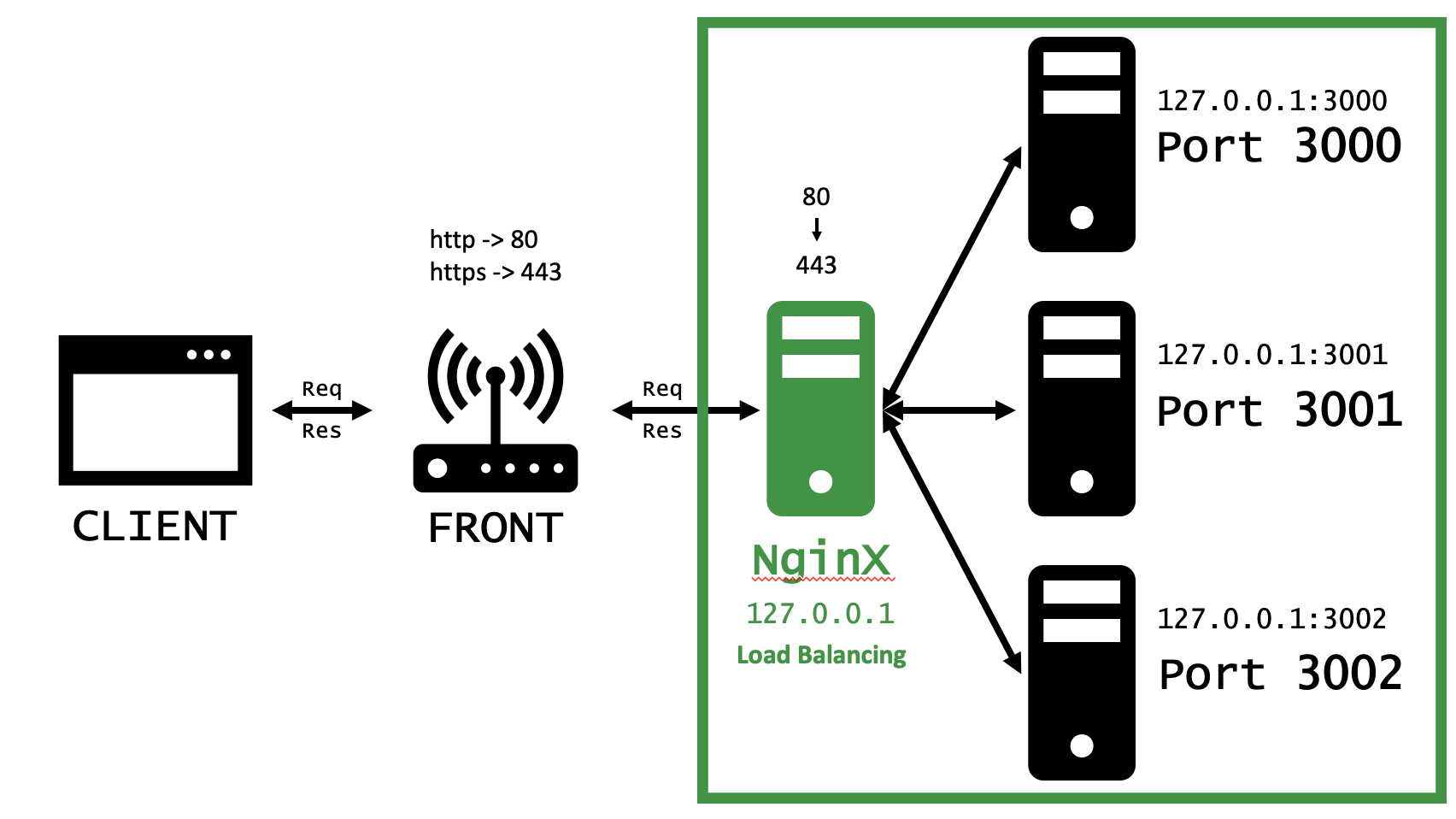
서버는 이용자들의 접속량을 못버티고 다운될 것입니다. 그래서, NginX를 통해 이용자들의 접속을 분배하여 서버 과부하를 방지해주고 보안 접속 측면에서 강화할 수 있습니다.
간단요약 : 보안 강화, 서버 과부하 방지(로드밸런싱)
NginX란?
- NginX를 개발한 사람은 러시아의 IgorSysoev라는 개발자입니다.
- NginX는 동시 접속 처리에 특화되었으며, Apache보다 동작이 단순하고, 전달자 역할만 하는 웹 서버 프로그램입니다.
NginX의 역할
정적 파일을 처리하는 HTTP 서버로서의 역할
- HTML, CSS, JavaScript, 이미지와 같은 정보를 웹 브라우저에 HTTP 프로토콜을 준수하여 전송하는 역할을 합니다.
응용프로그램 서버에 요청을 보내는 리버스 프록시로서의 역할

- 리버스 프록시는 클라이언트가 웹서버(NginX)에 요청을 하면 웹서버가 서버를 통해 요청에 맞는 응답을 클라이언트에게 전달합니다.
- 리버스 프록시를 사용하는 이유는 클라이언트의 요청이 많을 경우 한 서버에서 모든 요청을 처리하기 어렵기 때문에 NginX를 통해 로드밸런싱으로 서버 과부하를 줄여줍니다.
- 또한 http요청(80)이 들어와도 NginX에서 https요청(443)으로 변환해주기 때문에 보안적인 면에서도 좋은 성능을 보여줍니다.
- NginX는 비동기 처리 방식(Event-Driven)을 채택하고 있습니다.
동기(Sychronous) : 하나의 요청이 끝나야 다음 요청 처리 가능
비동기(Asynchronous) : 하나의 요청이 끝나지 않더라도 다음 요청 처리 가능
NginX를 이용해 AWS EC2, RDS 및 Node.js(express) 연동 + MySQL
준비물
- 실습할 장비(컴퓨터, 마우스, 키보드 등)
- AWS 회원가입
- Test할 Node 서버 코딩(npm, node, express, mysql 등)
- 멘탈
이번에는 위 NginX를 직접 설치하고 적용해보겠습니다.
저는 NginX를 설치하면서 수많은 오류와 시행 착오를 겪었습니다. 이 블로그를 방문해 주시는 여러분들은 보다 수월하게 설치하셨으면 하는 마음이 있습니다.
💡 본 포스팅은 NginX가 주이기 때문에 AWS EC2 인스턴스 및 RDS 생성 과정은 생략하겠습니다.
필자는 맥(MAC), EC2 인스턴스 ubuntu 환경에서 실습을 진행하니 참고 바랍니다 :D
1. AWS EC2 인스턴스
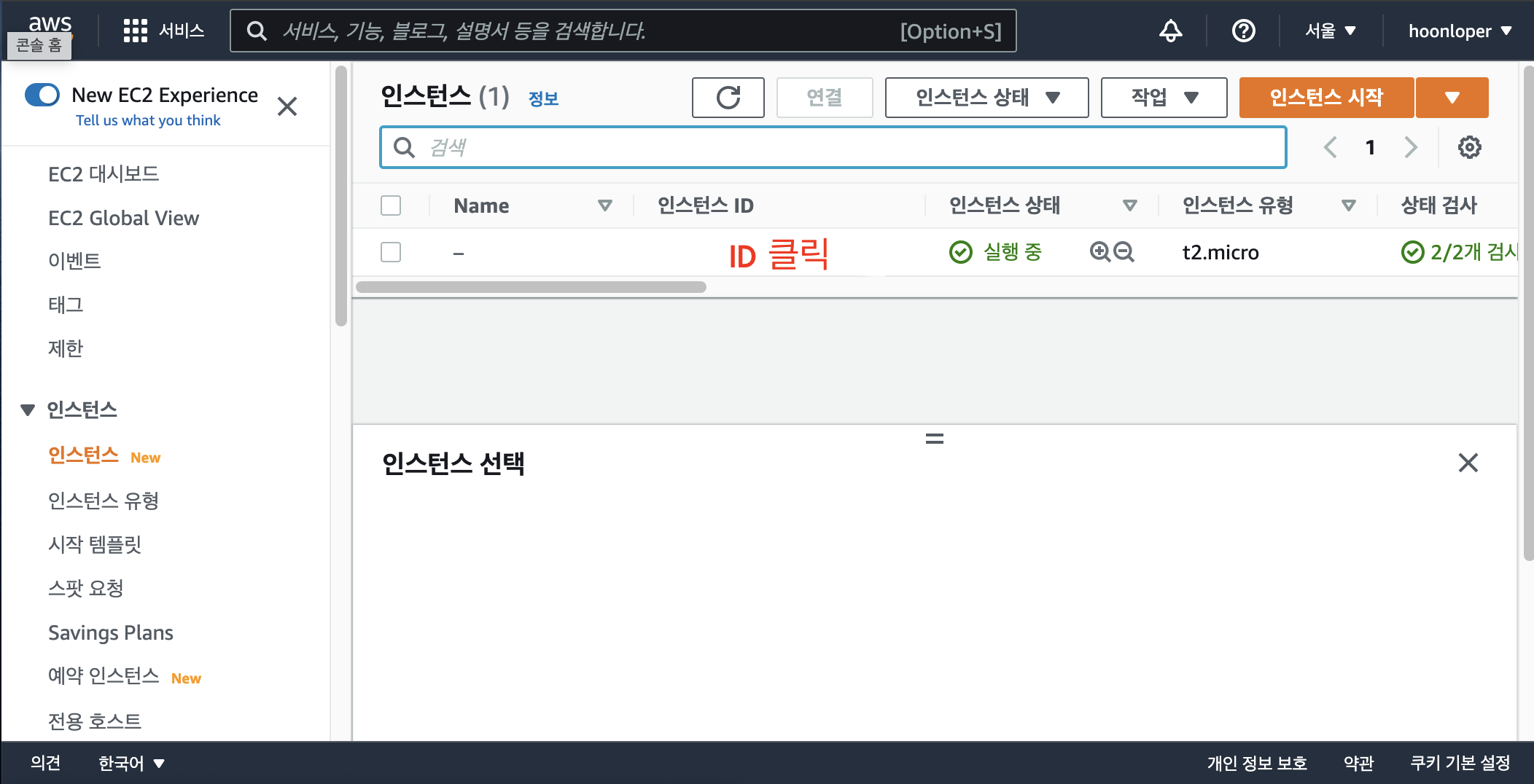
💡 검색창[EC2] → 인스턴스(실행 중) 클릭 → [생성한 인스턴스 ID 클릭]
인스턴스를 생성했다면 접속해서 IP를 확인합니다.


2. AWS RDS 데이터베이스
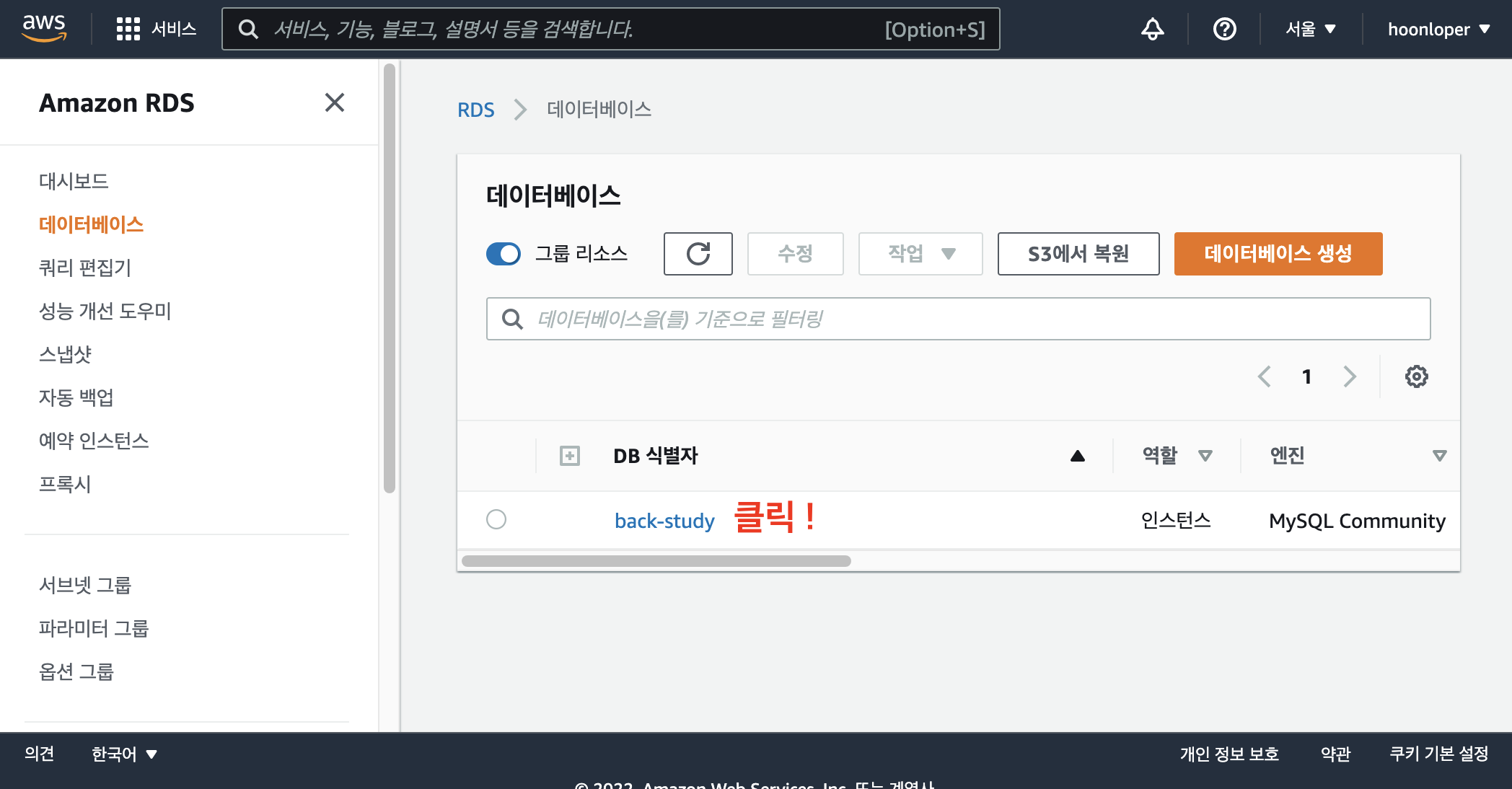
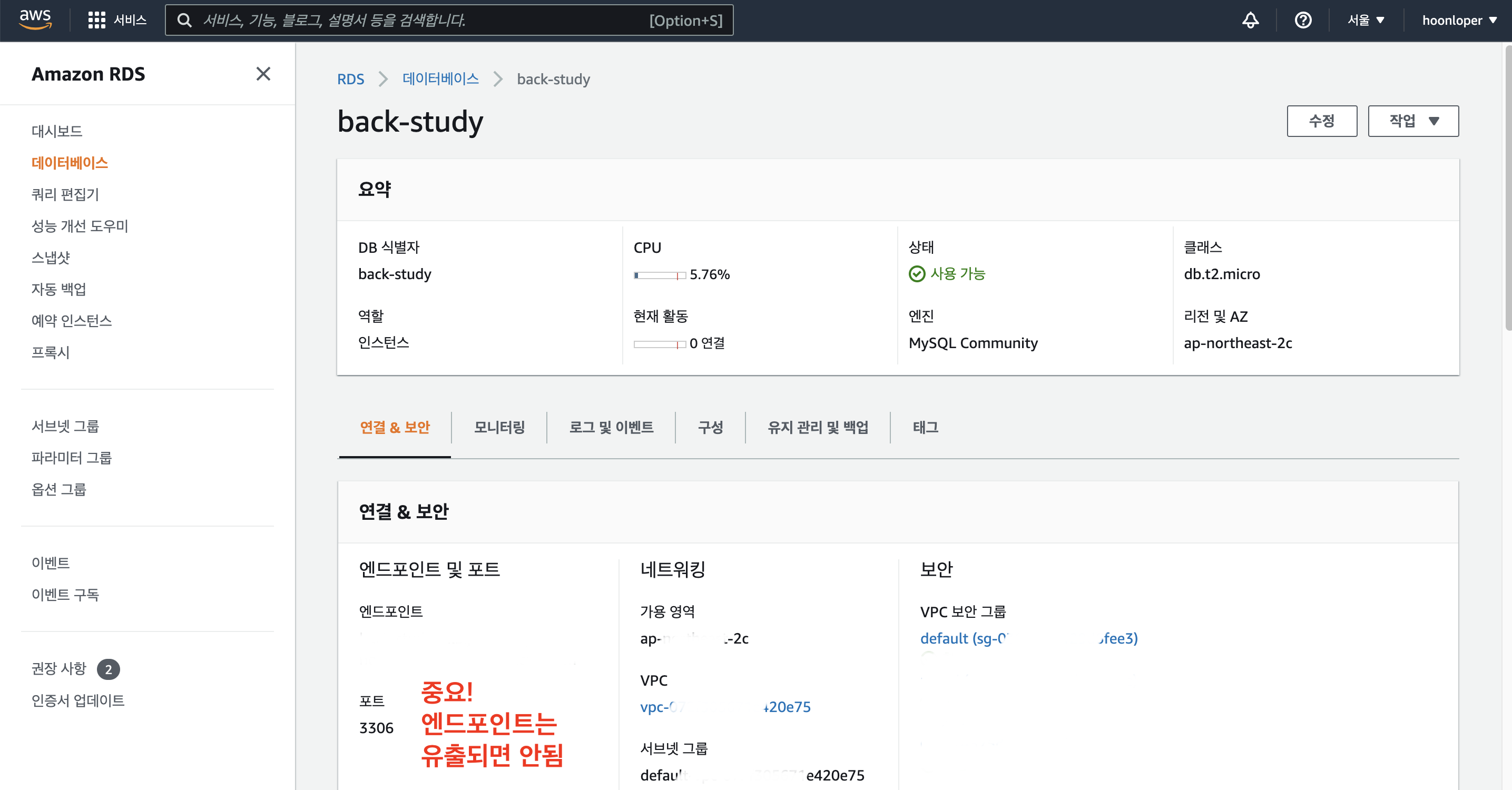
💡 검색창[rds] → 데이터베이스 → [생성한 DB 클릭]


3. EC2 연결부터 PM2, NginX 연동까지
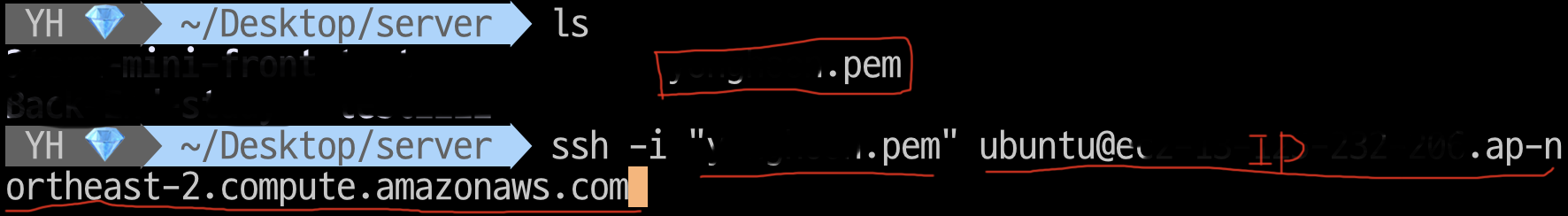
AWS EC2에서 인스턴스를 생성했으면 .pem(암호키)를 받았을 것입니다.
해당 암호키가 있는 경로로 이동해 명령어를 통해 EC2에 접속합니다.
💡 ssh -i “암호키명.pem” ubuntu@(AWSEC2경로) * ubuntu는 EC2 인스턴스 설정에 따라 바뀔 수 있습니다.
필자는 맥(MAC), EC2 인스턴스 ubuntu 환경에서 실습을 진행합니다.

암호키와 도메인을 제대로 입력했으면 정상적으로 접속이 완료됐을 것입니다.
여기서 Node.js 서버를 구현한 코드를 git clone 해줍니다.
본인의 서버 코드가 저장되어있는 github 저장소를 클론합니다.
git clone https://github.com/~/~.git자, 이제 NPM 및 node를 설치해주고 NginX와 PM2를 적용해보겠습니다.
// 전역 설치
sudo apt-get install npm
sudo apt-get install node설치가 완료되면 위 클론한 서버 코드 폴더로 이동합니다
cd 서버폴더명서버 가동에 필요한 모듈을 다운받아줍니다.
// 서버 가동에 필요한 express와 DB를 활용할 mysql 및 env를 설치합니다.
// 필자는 package.json을 통해 npm i만으로 전체 설치가 가능합니다.
sudo npm i express
sudo npm i dotenv
sudo npm i env
sudo npm i mysql2
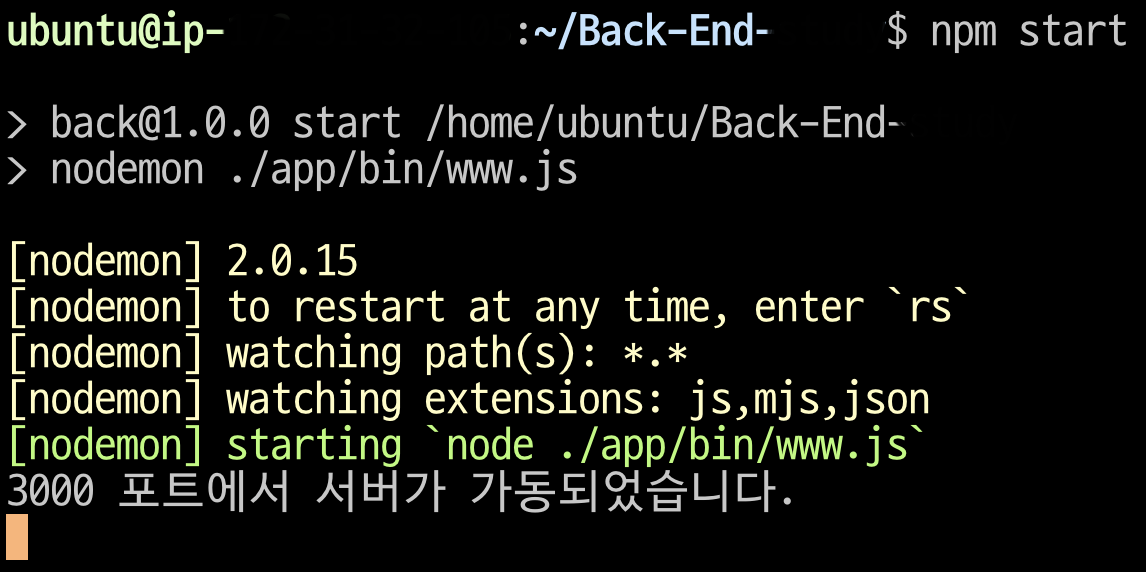
sudo npm i nodemon // PM2 적용하기 전 서버가 열리는지 확인하기 위한 모듈설치가 완료됐으면 서버 가동을 테스트합니다.


정상적으로 가동되는 것을 확인할 수 있습니다.
그럼 지금부터 NginX를 적용해보겠습니다.
// nginx와 pm2를 설치합니다.
sudo apt-get install nginx
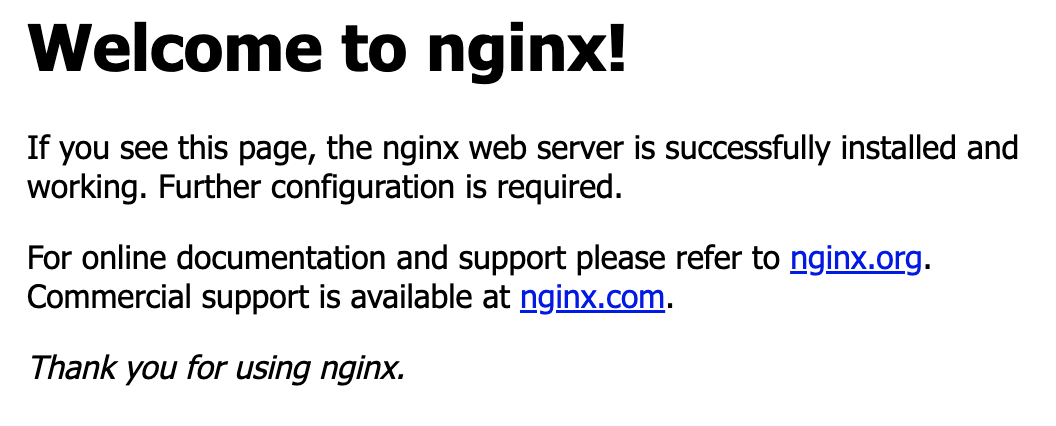
sudo npm i pm2 -gNginX 설치를 완료하고 EC2 퍼블릭 IP로 포트번호 없이 접속합니다.

이런 화면이 나타나면 정상적으로 설치가 완료됐다는 뜻입니다.
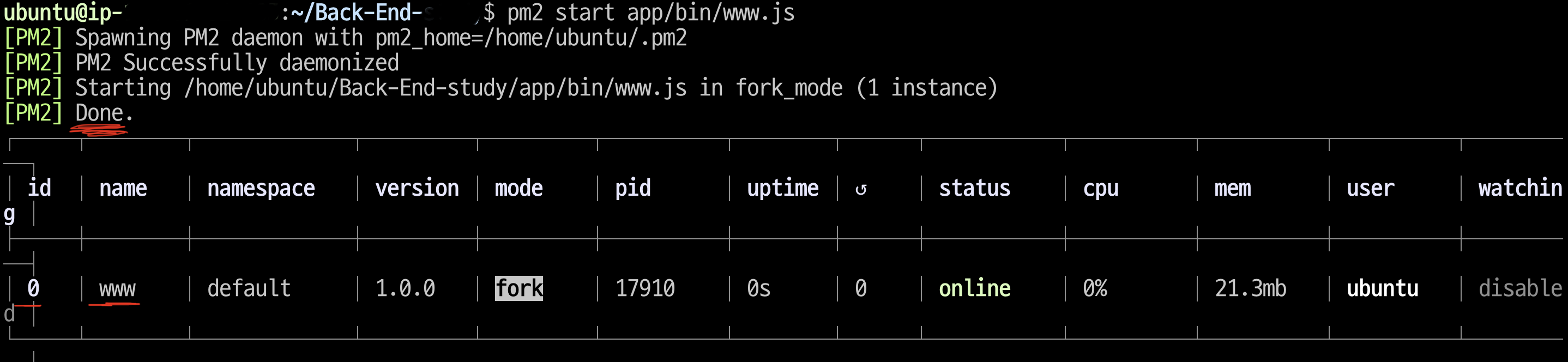
pm2는 정상적으로 설치가 됐다면 바로 아래와 같은 터미널 화면이 보이겠지만 혹시 확인을 못했다면 pm2 list 명령어를 이용해 확인이 가능합니다.
이 명령어 말고도 다양한 명령어들이 있습니다.
pm2 start <서버실행파일> // pm2로 서버 가동
pm2 restart <server_name 또는 server_id> // 서버 재시작
pm2 reload <server_name 또는 server_id> // 서버 설정 로드
pm2 stop <server_name 또는 server_id> // 서버 중단
pm2 delete <server_name 또는 server_id> // 서버 중단 및 리스트에서 삭제
pm2 list // pm2로 가동중인 서버의 목록을 나타냄
pm2 logs <server_name 또는 server_id> // 해당 서버의 로그를 출력해줌
pm2 startup // 서버 구동시 자동으로 실행하는 스크립트를 생성
pm2 ecosystem // 명령어로 실행된 pm2를 config 파일로 만듦
pm2 monit // 터미널로 확인 가능한 대쉬보드
💡 PM2에 대해 간단히 설명하자면, PM2는 서버 터미널을 종료하더라도 서버가 지속적으로 가동될 수 있도록 유지가 가능한
기능이 있습니다 :D
자세한 PM2 내용은 따로 다루겠습니다.
NginX 설치 완료와 서버 구동이 확인되었습니다. NginX는 위에서 설명했듯 경로를 지정해줄 수 있습니다.
일반적으로 http로 접속하면 80번 포트, https로 접속하면 443번 포트를 사용합니다. NginX는 이 포트로 요청이 들어올 경우 관리자가 지정한 포트로 우회가 가능합니다.
지금부터 설정을 시작하겠습니다. 초기 설정은 매우 간단하니 모두들 해낼 수 있습니다.
다시 터미널로 돌아와 아래 명령어를 입력합니다.
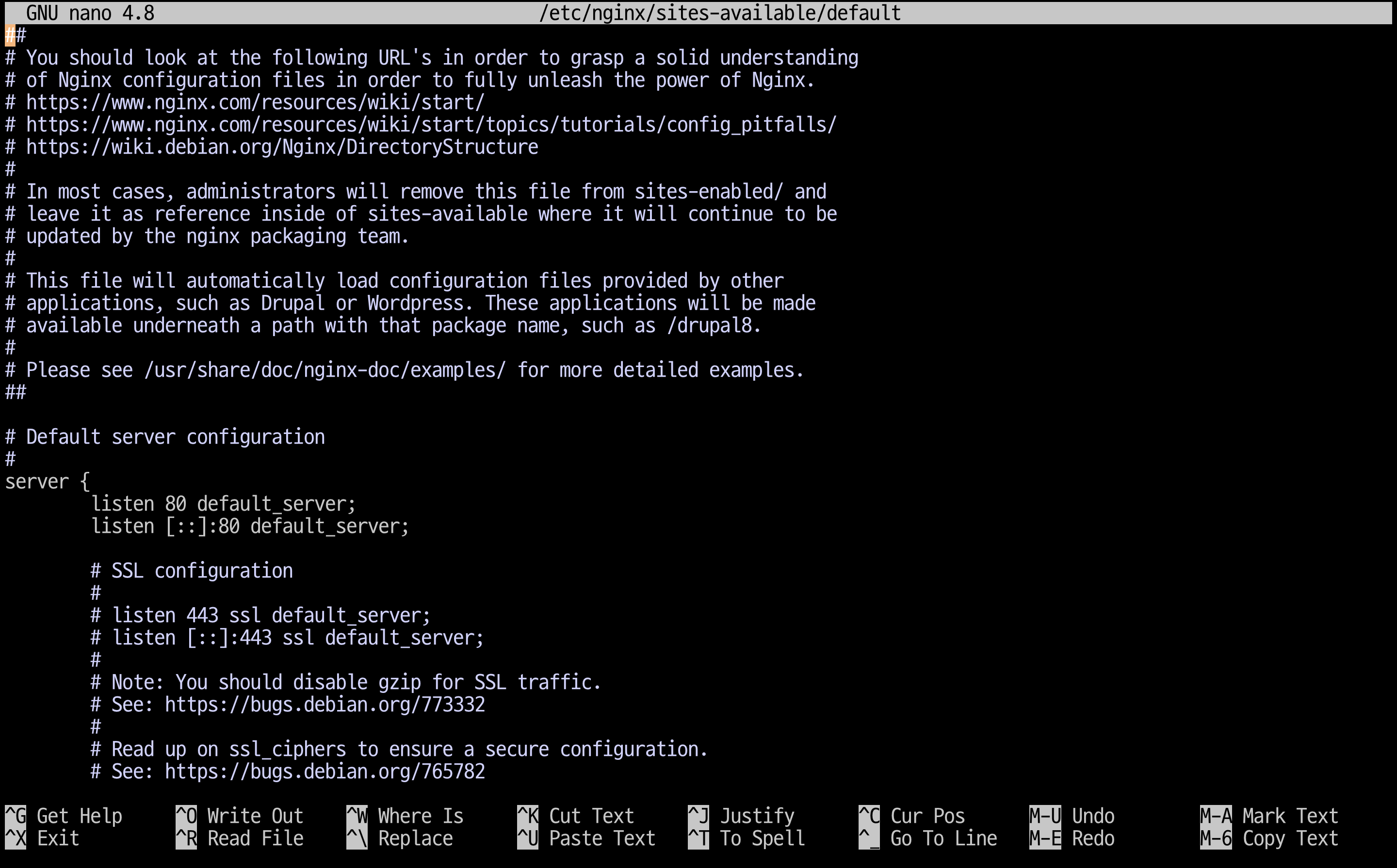
sudo nano /etc/nginx/sites-available/default
또는
sudo nano /etc/nginx/sites-enabled/default정상적으로 편집 명령이 실행되면 아래와 같은 화면이 나타나게 됩니다.

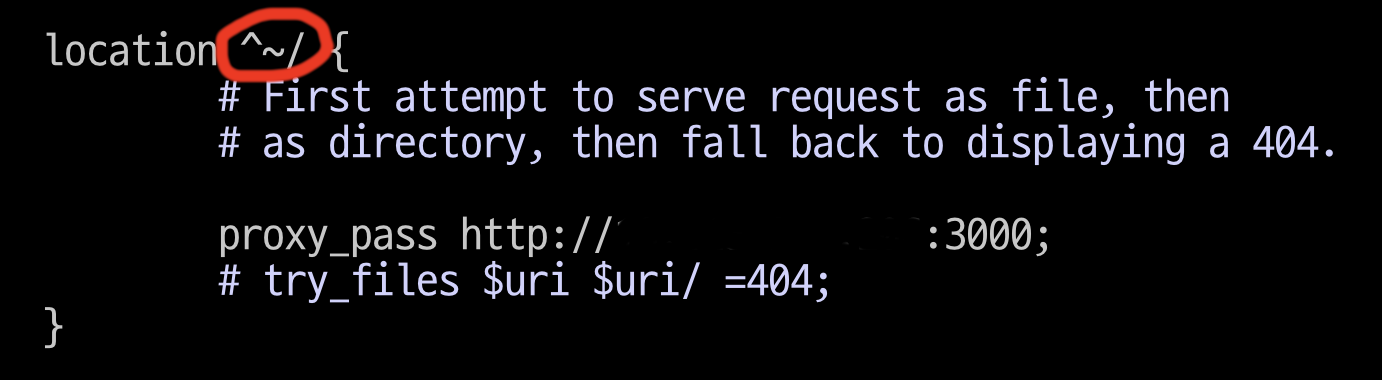
아래로 내리다보면 location / 부분이 있는데 아래와 같이 수정합니다.
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
proxy_pass http://EC2퍼블릭IP:서버가동포트;
# try_files $uri $uri/ =404;
}proxy_pass에 EC2 퍼블릭 IP와 서버가동포트를 작성해주고 나머지 부분들은 전부 주석처리합니다.
이후 [(윈도우)컨트롤 + s → 컨트롤 + x] 또는 기본[컨트롤 + x → Y → Enter]를 입력해 저장하고 빠져나옵니다.
NginX 설정을 변경하면 NginX를 재시작해야 합니다.
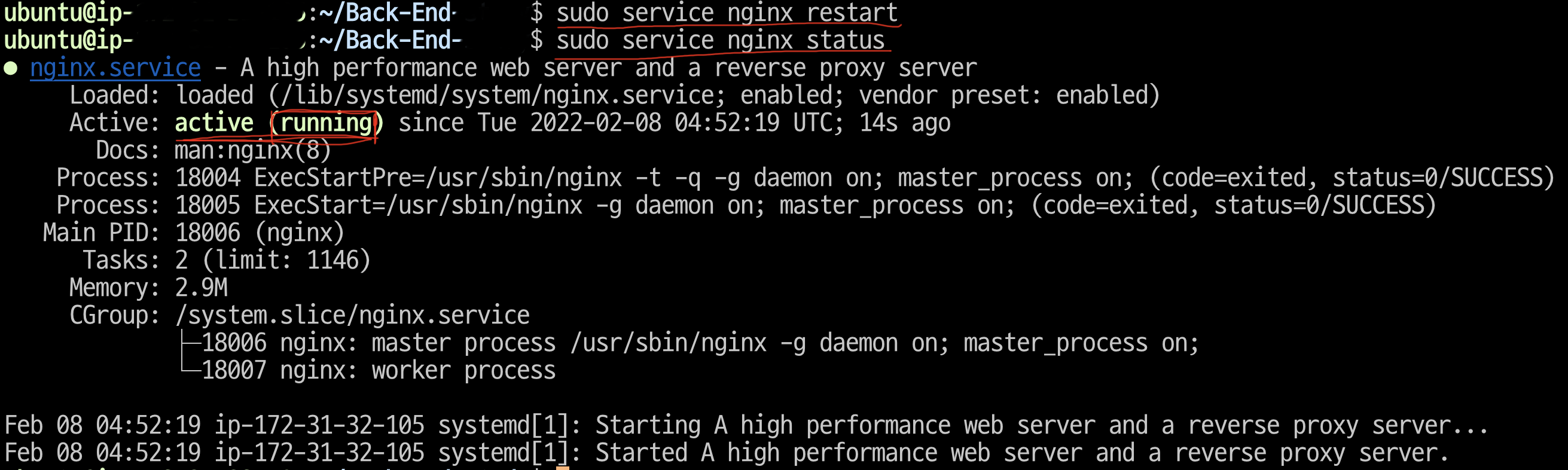
sudo service nginx restart
sudo service nginx status
restart 명령어 아래 아무런 내용이 뜨지 않고 status 명령 이후 active (running)이라 나타나면 정상적으로 재시작 됐다는 뜻입니다.
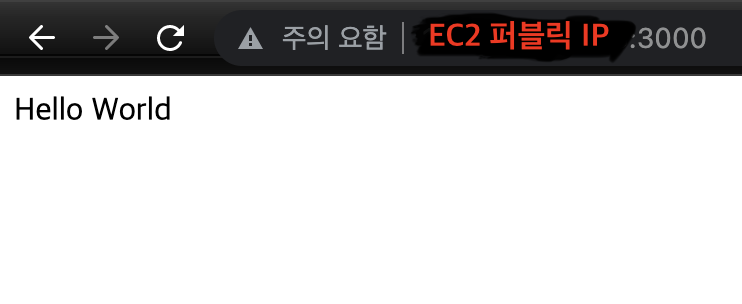
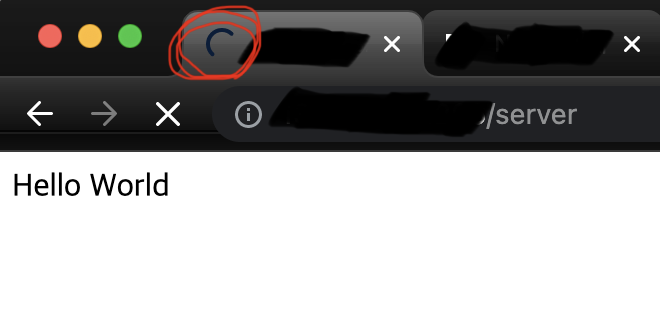
그럼 경로를 정상적으로 우회해 주는지 서버에 접속해서 확인합니다.

정상적으로 연동되어 포트번호(:3000) 없이도 Hello World가 출력되는 것을 확인할 수 있습니다.
다음으로 실습할 내용은 MySQL로 생성한 DB 데이터를 불러와보도록 하겠습니다.
4. NginX, PM2로 API 활용하기
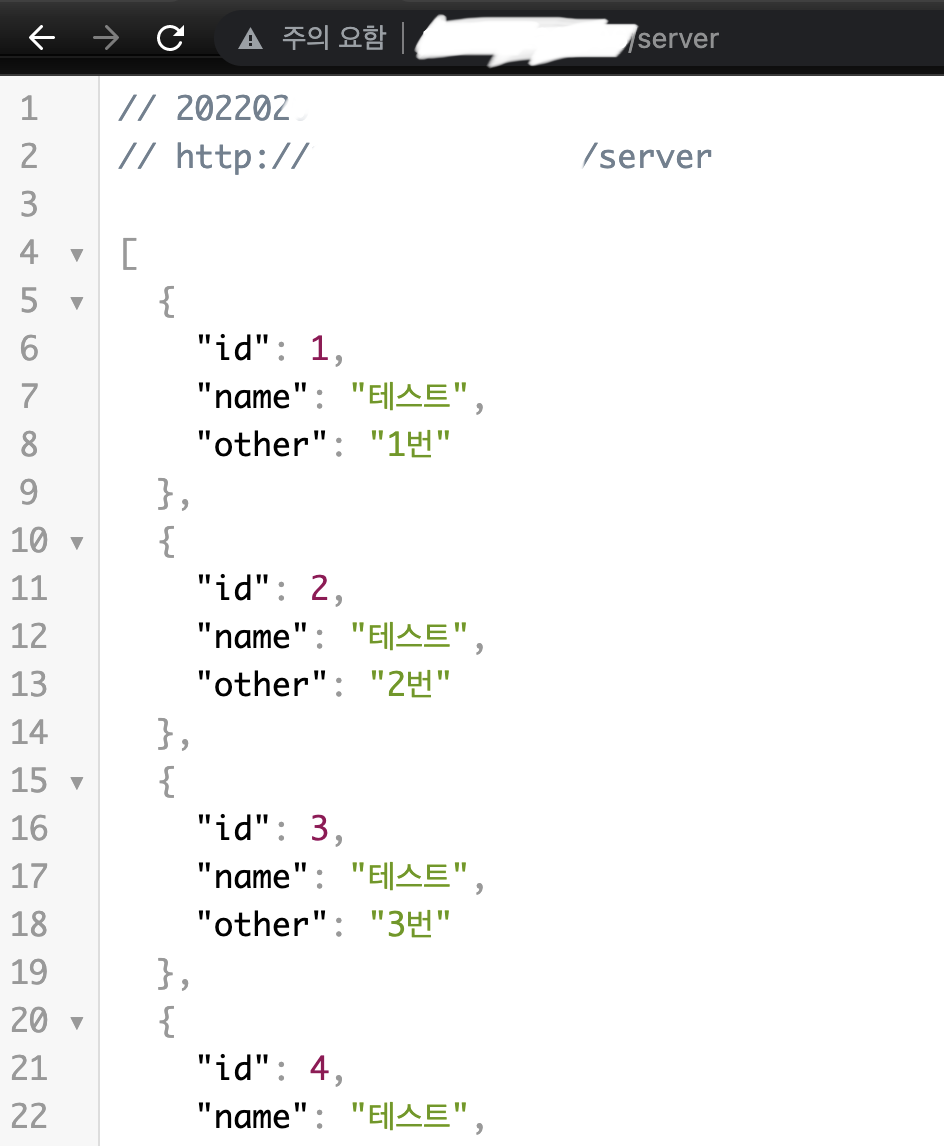
아래는 데이터를 불러오기 위해 필자가 작성한 아주 간단한 API 명세입니다.
URL: /server
METHOD: GET
Request
- Content-Type:
application/json; charset=utf-8
Response
Success
- Status:
200 - Content-Type:
application/json; charset=utf-8
[
{
"id": int,
"name": "string",
"other": "string"
},
{
"id": 1,
"name": "테스트",
"other": "1번"
},
{
"id": 2,
"name": "테스트",
"other": "2번"
},
{
...
},
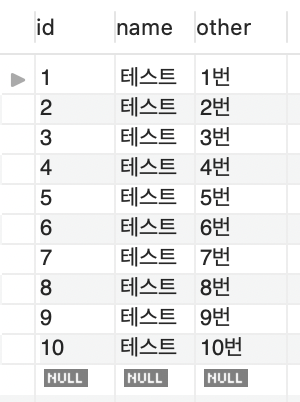
]해당 경로로 요청을 보내면 아래 DB에 저장되어있는 데이터를 전부 불러옵니다.

그럼 API가 동작하는지 확인해보겠습니다.

동그라미 부분을 보면 해당 경로를 찾지 못해 무한 로딩중인 것을 확인할 수 있습니다.
DB까지 거쳐서 정상적으로 데이터를 수신하려면 몇 가지 설정을 더 해줘야 조회가 가능합니다.
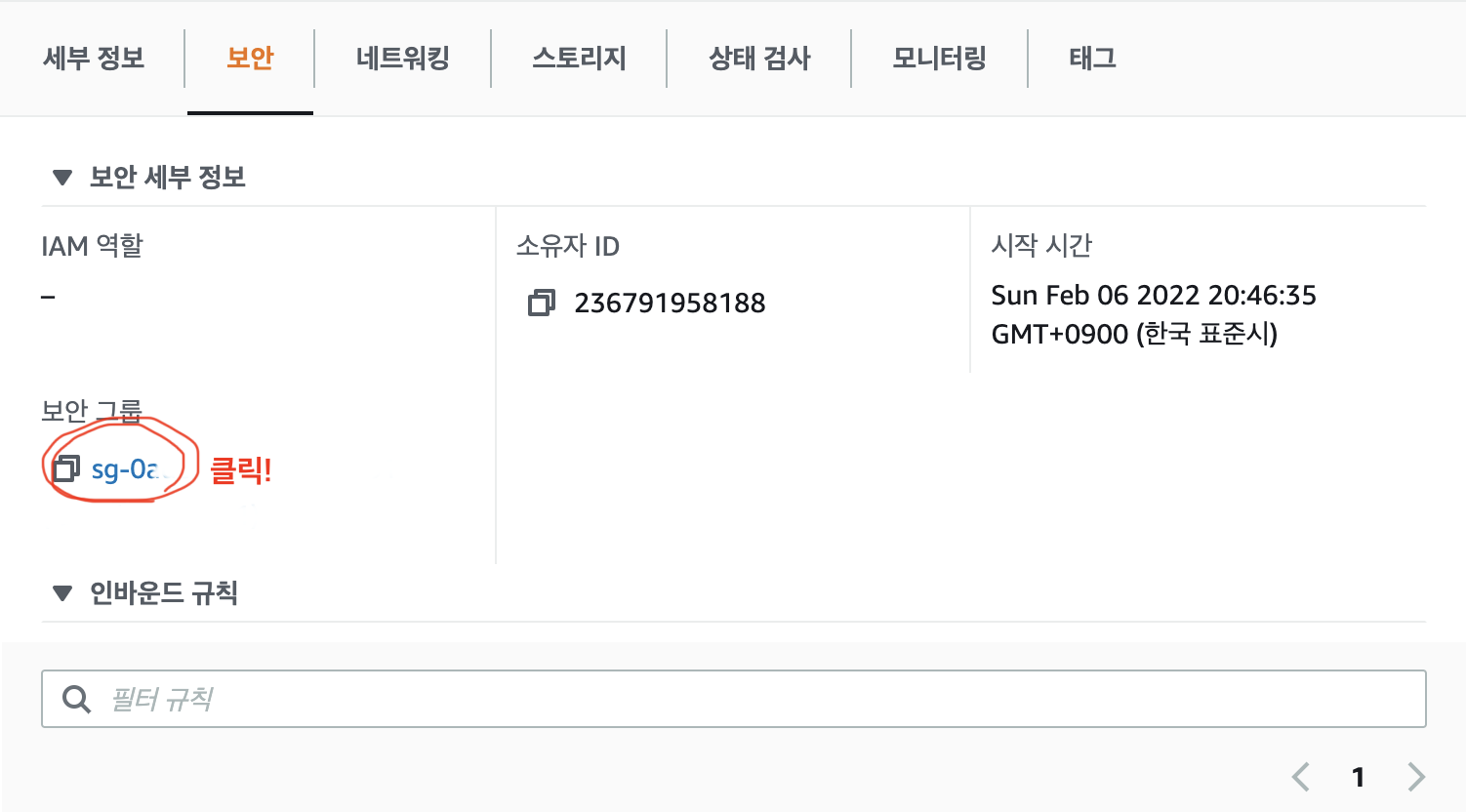
먼저 AWS EC2 인스턴스로 접속한 후 스크롤을 내려 아래 보안 탭에서 보안 그룹 파일?을 클릭합니다.

화면이 넘어가면 우측 하단에 인바운드 규칙 편집 버튼이 있습니다.
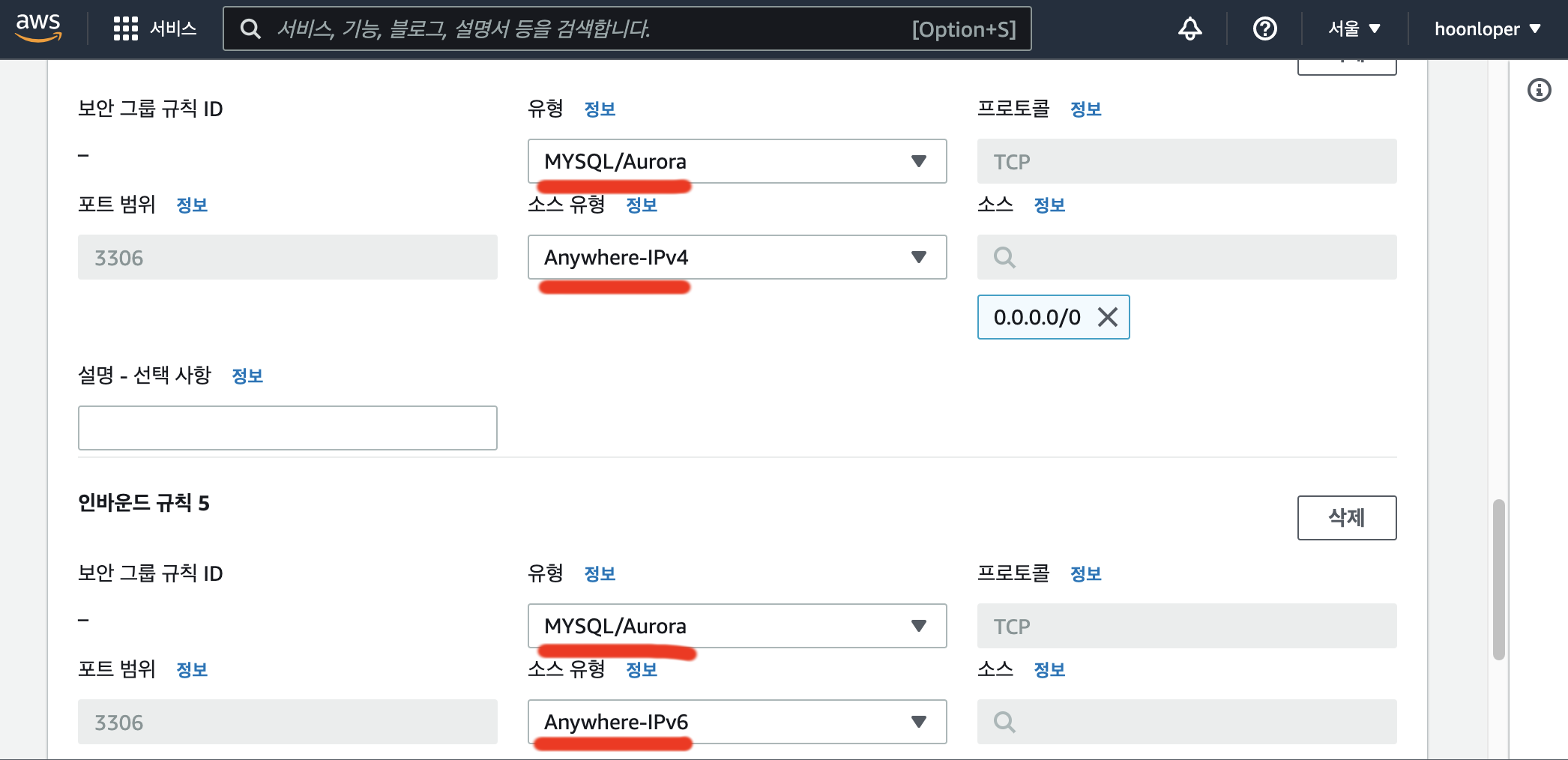
해당 버튼을 클릭 후 아래와 같이 인바운드 규칙을 추가합니다.

💡 MySQL은 3306 포트를 디폴트로 사용합니다.
설정이 끝났다면 저장한 후에 EC2가 연동된 터미널로 이동한 후 아래 명령어로 설정창으로 이동합니다.
sudo nano /etc/nginx/sites-available/default
또는
sudo nano /etc/nginx/sites-enabled/default
location 경로부분에 ‘^~’를 추가하고 NginX와 서버를 재가동 해보겠습니다.
sudo service nginx restart
pm2 restart 0
해당 API 경로로 접속을 하니 정상적으로 DB 데이터 조회를 확인했습니다.
이번 포스팅은 NginX가 무엇인지, NginX로 어떻게 Node 서버와 연동을 하는지 가장 기초적인 부분을 알아봤습니다.
감사합니다 :D
테크톡 NginX 발표 영상








최근댓글